The 21st century is undeniably the age of the internet. From online businesses to social media platforms, the web has become an undeniable force shaping our world. As a result, the demand for skilled web developers has never been higher. But how to become a web developer and what does it take to become a pro in this ever-evolving field? This comprehensive guide will equip you with the knowledge and steps you need to navigate your path to becoming a web development pro in the 21st century.
Building a Strong Foundation: The Essential Trio
Your journey begins with establishing a solid foundation in the core languages that make the web tick:
HTML (Hypertext Markup Language)
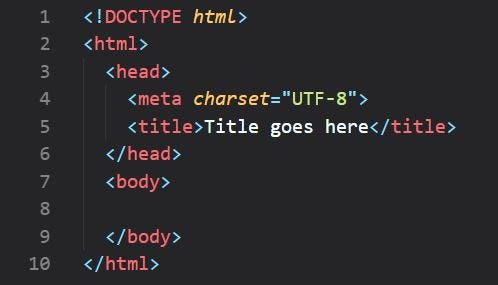
Considered the building block of web pages, HTML provides the structure and content. Imagine it as the skeleton of your website. Learning HTML involves understanding elements, tags, and attributes that define the layout and content of a web page.

CSS (Cascading Style Sheets)
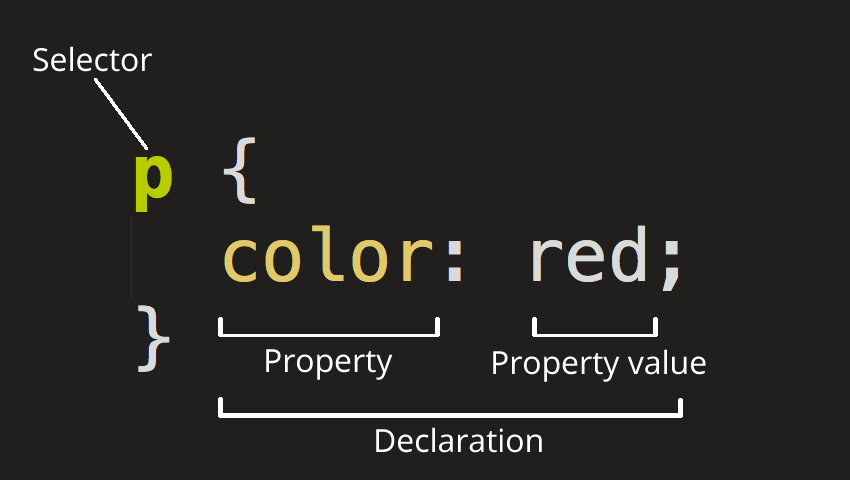
While HTML structures the content, CSS breathes life into it by defining the visual appearance – the fonts, colors, layouts, and overall aesthetics. Think of CSS as the stylist who takes your website’s skeleton and dresses it up. Mastering CSS involves understanding selectors, properties, and values to achieve the desired visual effects.

JavaScript (JS)
Unlike HTML and CSS, JavaScript adds a layer of interactivity to your web pages. It allows you to create dynamic elements, respond to user actions, and build complex web applications. JavaScript is like the brain of your website, enabling animations, form validations, and user interactions.

Numerous free and paid resources are available online to learn these fundamental languages. Websites like [W3Schools] offer interactive tutorials and exercises, while platforms like [Codecademy] provide structured web development courses. There are also numerous web development courses online available for those seeking a more comprehensive learning experience.
Choosing Your Path: Front-End, Back-End, or Full-Stack?
As you progress, you’ll encounter the various specializations within web development. Here’s a breakdown of the three main areas:
Front-End Development
Front-end developers are the architects of the User Experience (UX). They focus on the visual aspects of a website, ensuring it’s user-friendly, aesthetically pleasing, and responsive Design across different devices (Mobile-First Design is a key concept here). Besides HTML, CSS, and JavaScript, front-end developers often utilize JavaScript Frameworks like React or Angular to build complex user interfaces.
Back-End Development
Working behind the scenes, back-end developers handle the server-side logic and functionalities. They build the core functionalities, manage Database Management (often using systems like MySQL or PostgreSQL), and ensure smooth interaction between the website and the server. Languages like Python, Java, and PHP are commonly used for back-end development.
Full-Stack Development
Full-stack developers possess expertise in both front-end and back-end development. They can build entire web applications, from the user interface to the server-side functionalities. This path requires a broader skillset but offers immense flexibility and career opportunities for those who want to become a web developer in 21st Century.
Deepening Your Knowledge: Essential Web Development Languages
Once you’ve mastered the core trio, consider venturing into these additional languages to enhance your skill set:
-
Version Control Systems (VCS):
Version control systems like Git allow you to track changes made to your code, collaborate effectively with other developers (DevOps in web development Web is a methodology that emphasizes this collaboration), and revert to previous versions if needed. Learning Git is crucial for professional web development workflows.
-
JavaScript Frameworks
Frameworks like React, Angular, and Vue.js provide pre-written code libraries and structures to simplify and accelerate front-end development. These frameworks offer faster development cycles and maintainable code.
Building Your Portfolio: Hands-on Experience is Key
Theoretical knowledge is valuable, but practical experience is irreplaceable. Here’s how to gain hands-on experience and build a web development portfolio:

Personal Projects
Start by building personal projects that interest you. This could be a simple website for a hobby, a portfolio website showcasing your skills (Web Development Portfolio), or a web application that solves a specific problem. Personal projects allow you to experiment, learn new technologies (Modern Web Technologies like Progressive Web Apps (PWAs) are constantly emerging), and showcase your creativity.
Open Source Contribution
The open-source community offers a wealth of opportunities to contribute to real-world projects. By participating, you can collaborate with other developers, learn industry best practices, and build a robust portfolio. Platforms like GitHub are excellent places to find and contribute to open-source projects.
How to Become a Web Developer: A Step-by-Step Approach
-
Learn the Basics
Start with HTML, CSS, and JavaScript to build a strong foundation.
-
Choose Your Specialization
Decide between front-end, back-end, or full-stack development based on your interests and career goals.
-
Gain Practical Experience
Work on personal projects and contribute to open-source projects to build your portfolio.
-
Expand Your Skills
Learn additional languages and tools like Git, and explore JavaScript frameworks to stay competitive.
-
Stay Updated
The web development field is continuously evolving. Keep learning and adapting to new trends and technologies.
By following this guide on how to become a web developer, you can master the necessary skills and position yourself as a web development pro in the 21st century.